In this article I am going to show you how to generate diagram to a web page and how to visualize only specific items.
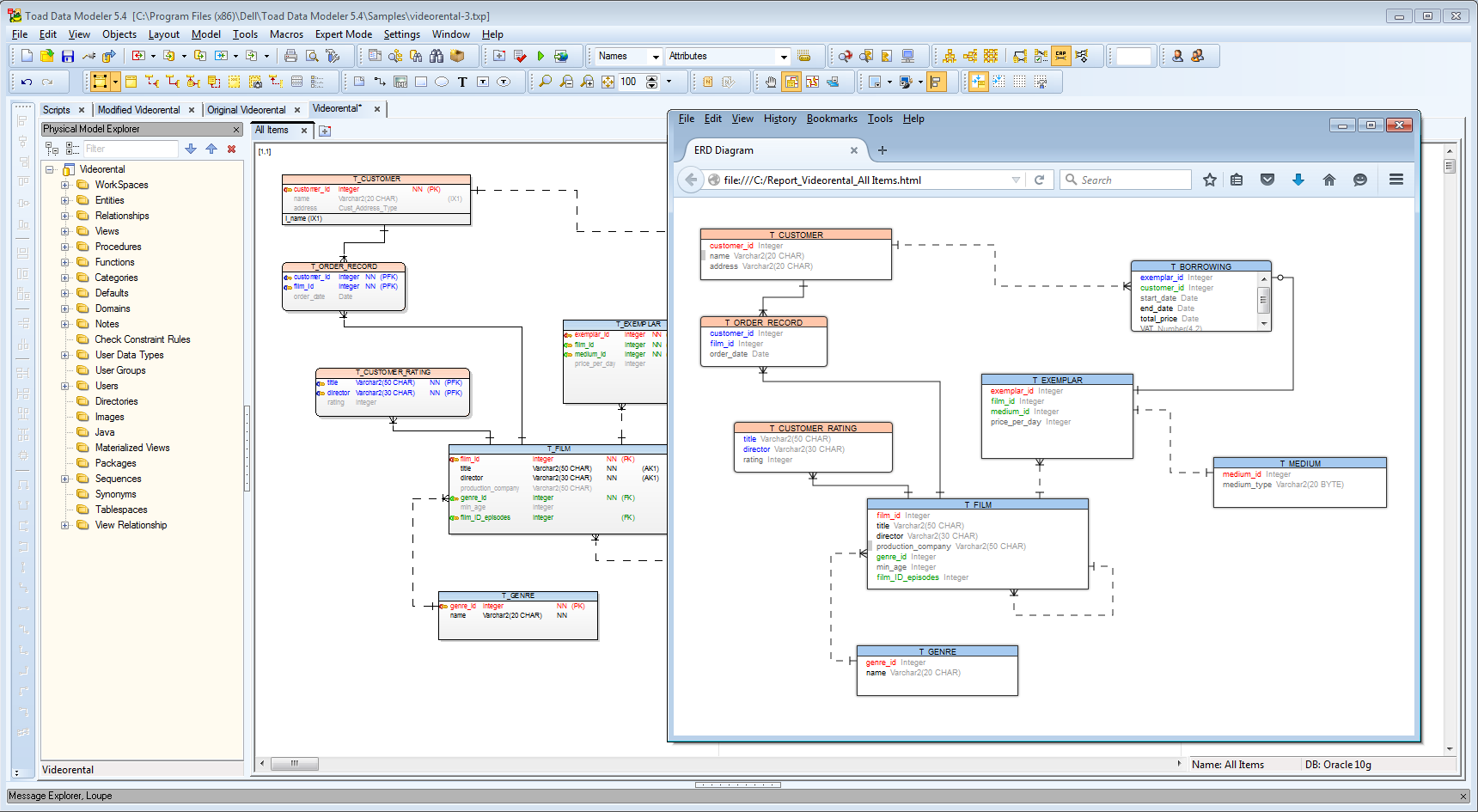
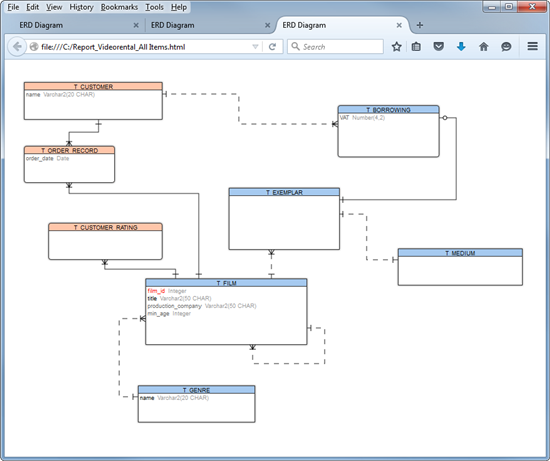
Let's start with a screenshot. You can see Toad Data Modeler and a web browser with diagram that looks very similar to the ERD produced by Toad Data Modeler.

To generate the web page, download package DiagramToWebPage and import it into Toad Data Modeler
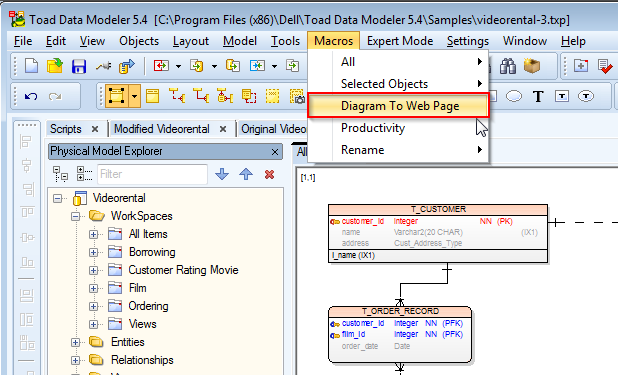
Then open your model and click Macros | Diagram to Web Page.

By default, the page will be generated to C:/ directly and named by model+workspace name, for example C:/Videorental_All Items.html . Double click the page to open it in your browser.
Highlighting of Specific Items
Let's say we want to somehow recognize table columns with comments.
In Toad Data Modeler such possibility is not available – because there can be plenty of similar requirements. Fortunately, we can quickly modify the imported macro and set CSS style to items that need to be highlighted.
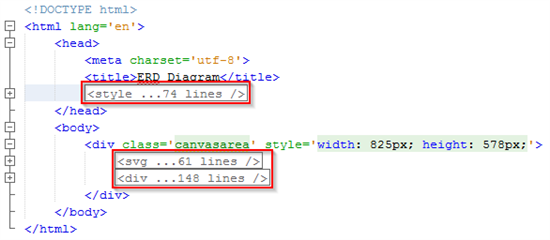
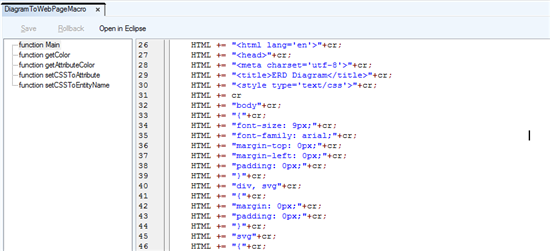
Open the generated HTML page to see its structure. The page contains CSS styles, HTML and SVG elements.

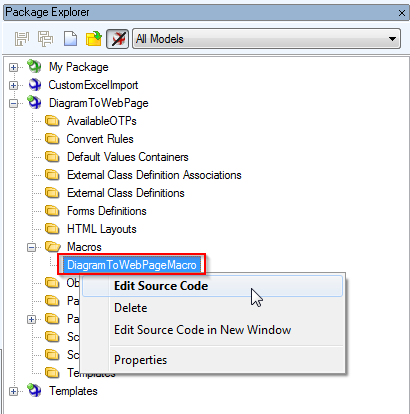
To change the structure or styles, edit macro DiagramToWebPageMacro.

Redefinition of CSS styles should be very easy, just change the classic CSS properties in the code.

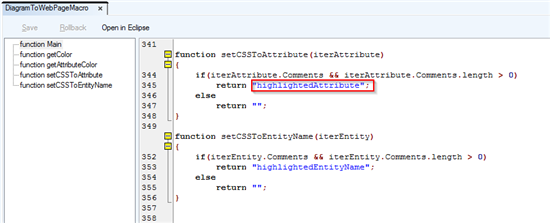
If you want to apply some condition, for example set style only to attributes that match some criteria, edit the last two functions:

In result, you can achieve useful visualizations and quickly recognize important items in your ER diagrams.
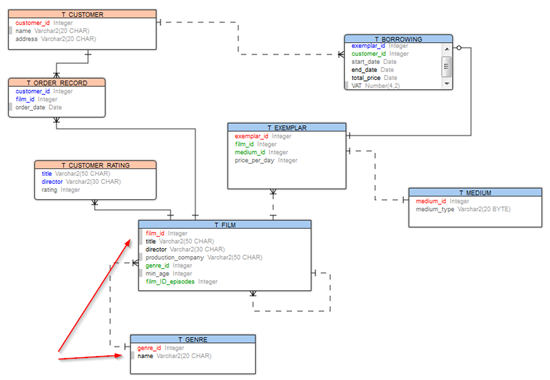
See the web page with the generated diagram. Grey items represent columns with comments.

Visualization of Important Items
There can be at least two ways how to affect the final visualization
- Via scripting – generate HTML code for desired items only.
- Via CSS styles – generate HTML code for everything and use CSS styles to show or hide items.
And of course combination of the two.
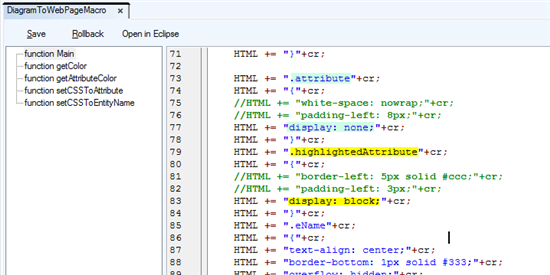
Quick example: if you change the property display to none for class .attributes and to block for class .highlightedAttribute…

the generated page will contain all table columns, but only those with comments will be shown in the graphics.

Imagine, how many different outputs you can generate from one ERD!
Good luck!
Start the discussion at forums.toadworld.com